We are back for even more inspirational findings from our team.
1) An amazing cartoon animation – Coin hero animation:
2) Pipeline Winter 2013 surfing video – filmed with a quadcopter:
http://vimeo.com/83187924
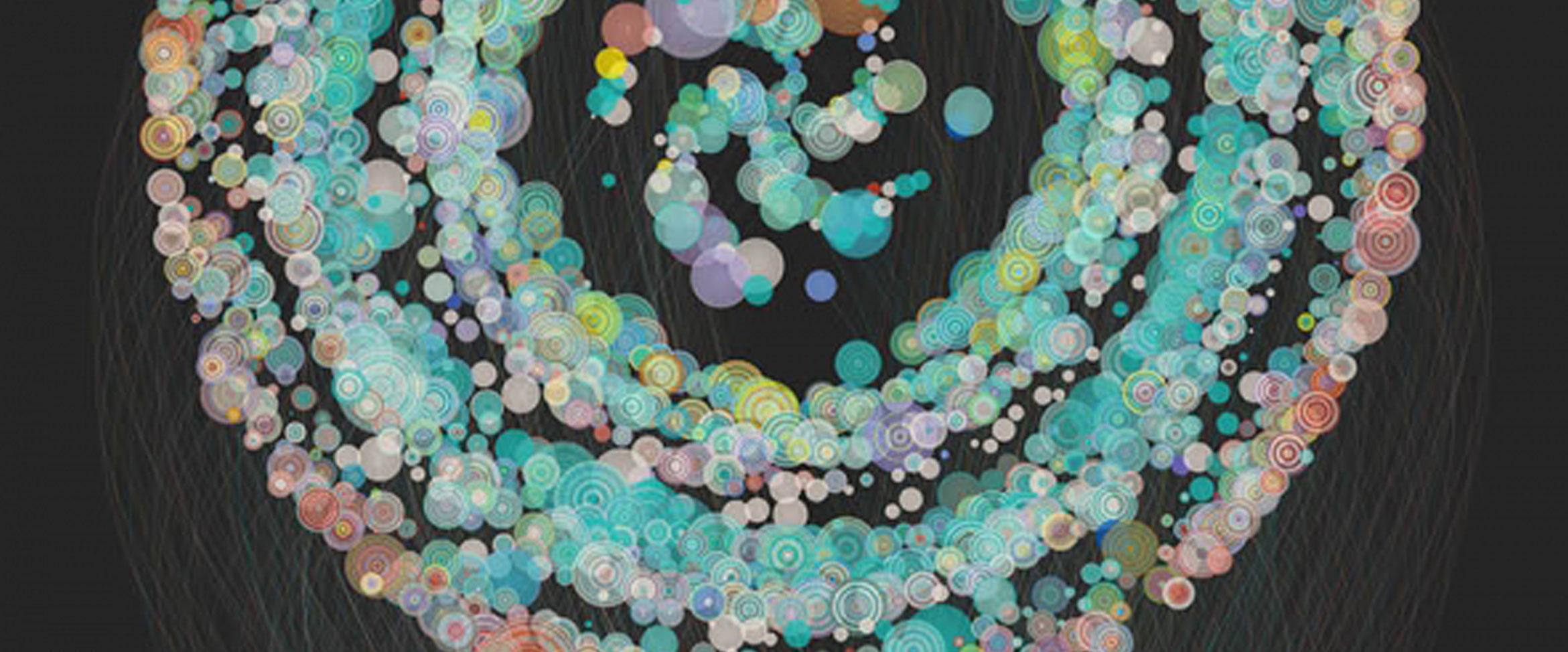
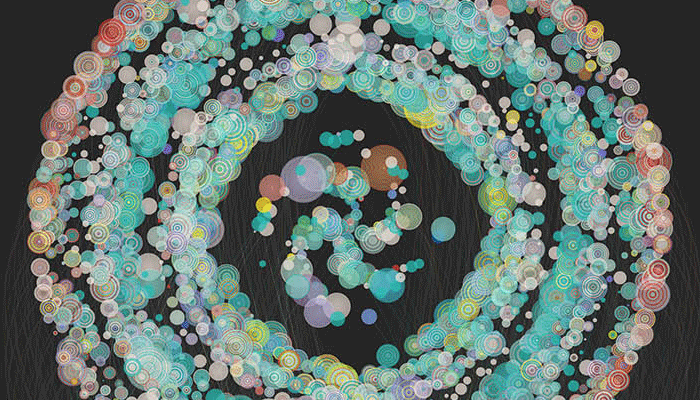
3) EE – Digital City Portraits – mathematical social media illustration:

http://brendandawes.com/projects/ee/
4) Snap SVG – A JavaScript SVG library for the modern web:
http://snapsvg.io/
5) GSAP – A suite of tools for scripted, high-performance HTML5 animations that work in all major browsers:
http://www.greensock.com/gsap-js/
6) SVG animation – Nice example of vector animation using SVG:
http://playgroundinc.com/blog/the-playground-vector-animation-process/
7) A nice use of video to bring alive the content – Building an open source Nest:
http://blog.spark.io/2014/01/17/open-source-thermostat/
8) Tools of the trade podcast – Jonathan and Kelli talk about the tools we use to get our jobs done on a daily basis. :
http://nitch.cc/podcast/episode-91-papil-and-pencer
9) A use full tool for pixel perfect front end development – Glueprintapp:

http://glueprintapp.com/
10) Reinventing mother – A must watch for parents (Maybe)
11) One minute briefs – One Rule. One Minute. Create an Ad.
http://oneminutebriefs.blogspot.co.uk/
https://twitter.com/OneMinuteBriefs
12) The parallax to end all parallax’s? – Sony Parrallex:
http://discover.store.sony.com/be-moved/
13) No Pants Subway – You never know how far a simple idea can spread.
http://www.huffingtonpost.com/2014/01/13/no-pants-metro-ride-photos_n_4591514.html
14) Rendering – An almost life like render
http://ht.ly/sms2I
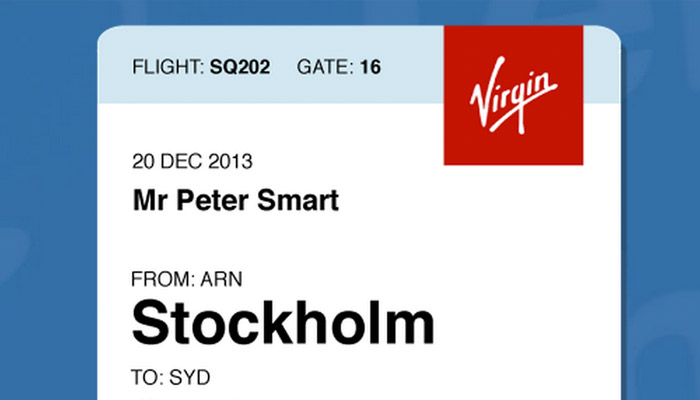
15) Boarding pass – A nice look at redesigning of the awful boarding pass.

http://petesmart.co.uk/rethink-the-airline-boarding-pass/
16) Sharing your ideas – Scrap ideas:
http://davidcole.me/ideas.html
17) A warning from XKCD to tell us our infinite scrolling mechanisms are rubbish
http://xkcd.com/1309/
18) Very cool CSS Game Boy.
http://codepen.io/heero/pen/wylhv
19) A great tool for Chrome where you can extract UI elements into codepen or something similar.
20) The creative process can get depressing, but push over the hump in the middle and you’ll get the results you’ve come to expect.
http://mattduvall.com/2014/01/12/it-takes-time.html
21) Hundreds of great programming books for free (like, legally free).
https://github.com/vhf/free-programming-books/blob/master/free-programming-books.md#php
22) Article advocating that JS animations are not bad, and in many cases are better than CSS animations.
http://css-tricks.com/myth-busting-css-animations-vs-javascript/
23) Another way of vertically aligning in CSS using transformations. Although we’re all wondering why a decent vertical align is missing from the CSS spec.
http://zerosixthree.se/vertical-align-anything-with-just-3-lines-of-css/